We just sent our deliverables for the outline design stage of a road renewal scheme I was working on the past few months out the door last Friday. This week should be a quieter one that I can probably squeeze in a post or two during lunchtimes before the next stage kicks off next week!
Before I start on the main topic, a quick note that Civil 3D 2010 Update 2 have been released and can be downloaded here. As usual, it is recommended to read the Readme file prior to installing.
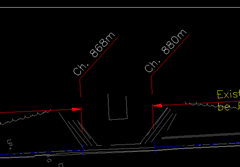
OK, here’s another post on customising alignment labels styles. This is my stab at creating an alignment style similar to the image below.
Alignment labels can be created/edited through the Settings tab in Toolspace or through the Add labels dialog box; Alignment>Add alignment labels. I often do the latter.
Create a new label style and name it Chainage (or Station).
On the General tab, change the Orientation reference to Object. This will ensure that the extension line of the label will always be perpendicular to the alignment.
I will be creating 3 components. 1 line for the extension from the label point, another line for the landing and a text for the chainage number.
Click on the Layout tab and delete any existing component.
First create a new text component.
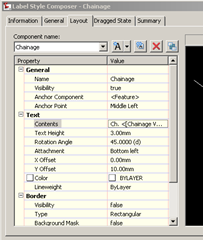
Add the Chainage value field to the text contents and use the parameters as below.
Then create the line for the extension from the label point with parameters as below. I have Line.1 as component name (this is the default that Civil 3D creates) but this can be changed to a more sensible name anytime.
Next is to create the landing (the line below the text) with parameters as below.
To create a label below the alignment, copy the style previously created. On the Layout tab, change the rotation angle to 315 and Y-offset to -10 of the chainage text component.
Here’s how the labels look like above the alignment.
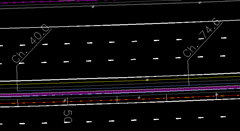
And here it is below the alignment.
Hope this helps or at least gives ideas on how to create and customise alignment label styles.